Opera Mini can do straights, italics, bolds, and multiple fonts on the same page. Here is the CSS that web designers can use:
Opera Mini is the only browser on Apple's iOS (iPhone, iPad, iPod), that uses its own rendering engine. It has limitations because it was designed to reduce the download bandwidth and the memory consumption on mobile devices.
What limitations?
One of those limitations is fonts: Mini documentation claims it supports just 1 font-family per web page. It has to be one installed on the device.
Otherwise it renders the page with its built-in bitmapped font.
That documentation was last updated in 2011, though, and the iOS version has some other limitations.
Also, if the one font family you specified has no built-in italic face, Mini won't fake it like other browsers do…
Instead, it will make italic text look straight and bold, which can have seriously unexpected text meta-implications.
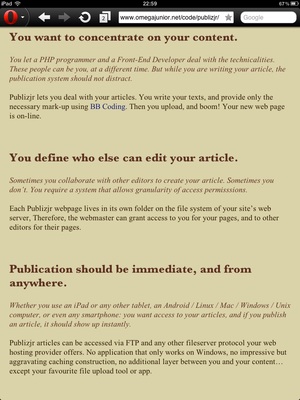
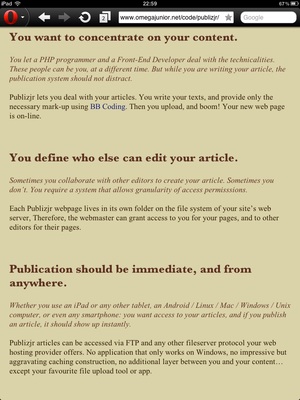
So, here we have a screenshot that shows that Opera Mini can do straights, italics, bolds, and multiple fonts on the same page…

(Click the image for a larger version, jpg/143KB.)
…but no italic and bold, because Mini turns that into bold, only.
Great…
In the page's CSS (Cascading Style Sheet), the web designer should specify as a style rule for the HTML and BODY elements, a font-family that has a built-in italic font-face.
Which font-families are those?
We found the following on iOS:
On Apple's iOS platform, Opera Mini does support showing multiple fonts.
You should look for font support on your platform (Android, Blackberry, MacOSX, Windows, Windows Mobile, any Linux) if you intend to make Opera Mini show text italic rather than bold.
And then…
Tell us which fonts have a built-in italic variation, please!
What limitations?
Just 1 Font-Family Per Page
One of those limitations is fonts: Mini documentation claims it supports just 1 font-family per web page. It has to be one installed on the device.
Otherwise it renders the page with its built-in bitmapped font.
That documentation was last updated in 2011, though, and the iOS version has some other limitations.
No Fake Italics
Also, if the one font family you specified has no built-in italic face, Mini won't fake it like other browsers do…
Instead, it will make italic text look straight and bold, which can have seriously unexpected text meta-implications.
Proof that Mini can do Bold, Italic, and Normal
So, here we have a screenshot that shows that Opera Mini can do straights, italics, bolds, and multiple fonts on the same page…

(Click the image for a larger version, jpg/143KB.)
…but no italic and bold, because Mini turns that into bold, only.
Great…
Specify a Font Family with a Built-in Italic Face
In the page's CSS (Cascading Style Sheet), the web designer should specify as a style rule for the HTML and BODY elements, a font-family that has a built-in italic font-face.
Which font-families are those?
We found the following on iOS:
- Times New Roman
- Helvetica
- Arial
CSS Code Sample
<style>/* <![CDATA[ */
html, body {
font-weight: normal;
font-size: medium;
font-family: "Times New Roman", Times, serif;
line-height: 2;
}
h1, h2, h3, h4, h5, h6 {
font-weight: bold;
font-style: italic;
font-family: Baskerville, "Century Schoolbook L", Georgia, "Times New Roman", Times, serif;
line-height: 1.3;
}
.intro, caption, em, figcaption, i, legend {
font-style: italic;
}
b, strong {
font-weight: bold;
}
/* ]]> */</style>On Apple's iOS platform, Opera Mini does support showing multiple fonts.
What Fonts Work on Your Web Device?
You should look for font support on your platform (Android, Blackberry, MacOSX, Windows, Windows Mobile, any Linux) if you intend to make Opera Mini show text italic rather than bold.
And then…
Tell us which fonts have a built-in italic variation, please!
Need problem solving?
Talk to me. Let's meet for coffee or over lunch. Mail me at “omegajunior at protonmail dot com”.