It seems very hard for browsers to let the web author know, what the coordinates are where a click was registered. And each browser insists on doing things differently.
A.E.Veltstra
Sunday, November 22, 2009
So, we've got Ecmascript defining the language commonly known as Javascript. We've got W3C defining the DOM, the document object model, which represents an (x)html document loaded in a web browser, as well as the javascript interface to manipulate that document. And we've got the window model, which was developed before the more abstract DOM, but is still implemented and improved to this day.
So why can't browser vendors reach an understanding on how to do things? What possible advantage does it serve to make it harder on the web authors, to get stuff accomplished? I'm sure there's some benefit, beit monetary (doubtful, since in this case, the deviant is both open-sourced and free) or pride (also doubtful, since in this case, the deviant was rebuilt from the ground up), or something else (please enlighten me?).
What on earth am I talking about?
Events. Javascript events.
More specifically: the click event, which happens when users click on a screen element, usually using a point-and-click device like a mouse, a pen, or their fingers.
What about it?
Coordinates.
It seems very hard for browsers to let the web author know, what the coordinates are where the click was registered. And if we need that information to, for instance, drag an element around the screen, or collect the exact pixel information, we are faced with browsers that insist on doing things differently.
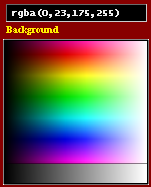
The other day, I added this colour picker to the Canvas Composition Studio.

Image: CCS Colour Picker
Based on the new colour picker in My Opera's style designer (which from the looks of it is part of the Yahoo User Interface library), it presents a swatch of colours and greys, from which the user can choose by simply clicking the desired colour.
In Opera, Safari, and Chrome, the click event holds the attributes offsetX and offsetY. This tells the web author exactly where the element was clicked. That coordinate can then be used for the Canvas method getImageData (x,y,width,height), which returns an rgba representation of the colour.
Firefox also returns supports the getImageData() method, also returning the rgba representation of the colour chosen. However, its click event does not hold the attributes offsetX and offsetY. Instead, it holds layerX and layerY.
Yay, Netscape legacy.
In itself, that isn't bad. A quick test for support of an attribute fixes the problem.
Not.
See, in the specific situation of the colour picker in the Canvas Composition Studio, layerX and layerY don't tell the web author where the element was clicked. As a matter of fact, layerY returns a value that puts it way outside of the clicked element...
Why?
I don't know.
All I know is that the coordinates provided by these attributes are useless. And the event also fails to provide any information as to how the coordinates are offset.
So we're left to calculating the coordinate by ourselves. To do so, we must match the event.clientX to the eventTarget.offsetLeft... which anyone would agree is (start sarcasm) totally obvious (end sarcasm) from cracking open the event and eventTarget objects...
Thank you, Firefox building team, for making this web author's job harder.
I haven't even tried catching this coordinate in Microsoft's excuse for a web browser, yet. Maybe that'll be easier, for a change.
So why can't browser vendors reach an understanding on how to do things? What possible advantage does it serve to make it harder on the web authors, to get stuff accomplished? I'm sure there's some benefit, beit monetary (doubtful, since in this case, the deviant is both open-sourced and free) or pride (also doubtful, since in this case, the deviant was rebuilt from the ground up), or something else (please enlighten me?).
What on earth am I talking about?
Events. Javascript events.
More specifically: the click event, which happens when users click on a screen element, usually using a point-and-click device like a mouse, a pen, or their fingers.
What about it?
Coordinates.
It seems very hard for browsers to let the web author know, what the coordinates are where the click was registered. And if we need that information to, for instance, drag an element around the screen, or collect the exact pixel information, we are faced with browsers that insist on doing things differently.
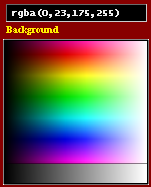
The other day, I added this colour picker to the Canvas Composition Studio.

Image: CCS Colour Picker
Based on the new colour picker in My Opera's style designer (which from the looks of it is part of the Yahoo User Interface library), it presents a swatch of colours and greys, from which the user can choose by simply clicking the desired colour.
In Opera, Safari, and Chrome, the click event holds the attributes offsetX and offsetY. This tells the web author exactly where the element was clicked. That coordinate can then be used for the Canvas method getImageData (x,y,width,height), which returns an rgba representation of the colour.
Firefox also returns supports the getImageData() method, also returning the rgba representation of the colour chosen. However, its click event does not hold the attributes offsetX and offsetY. Instead, it holds layerX and layerY.
Yay, Netscape legacy.
In itself, that isn't bad. A quick test for support of an attribute fixes the problem.
Not.
See, in the specific situation of the colour picker in the Canvas Composition Studio, layerX and layerY don't tell the web author where the element was clicked. As a matter of fact, layerY returns a value that puts it way outside of the clicked element...
Why?
I don't know.
All I know is that the coordinates provided by these attributes are useless. And the event also fails to provide any information as to how the coordinates are offset.
So we're left to calculating the coordinate by ourselves. To do so, we must match the event.clientX to the eventTarget.offsetLeft... which anyone would agree is (start sarcasm) totally obvious (end sarcasm) from cracking open the event and eventTarget objects...
Thank you, Firefox building team, for making this web author's job harder.
I haven't even tried catching this coordinate in Microsoft's excuse for a web browser, yet. Maybe that'll be easier, for a change.
Need problem solving?
Talk to me. Let's meet for coffee or over lunch. Mail me at “omegajunior at protonmail dot com”.