An example for information architecture and functional design, based on our own PPS (Page Publication System), Publizjr.
A.E.Veltstra
Nov. 4, 2014
General Purpose of the Software

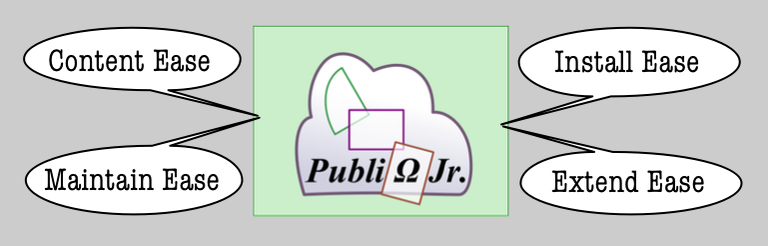
Publish web pages with 4 main tenets: ease of use, ease of maintenance, ease of translations, and ease of integration.
1. The client
We are the client. We write this PPS because it benefits us. We have extensive professional experience using and implementing 3rd-party CMS-es. We need to convert several web sites to the new PPS, knowing we may have to do so by hand, using several devices including but not limited to Apple's iPad.
We have clients ourselves, for whose websites we will be using the same PPS. Their levels of technical proficiency with web publications may vary from non-existent to full-stack web devs. Thus, the system needs to allow for easy content management. The easier the better.
Our clients may at some point choose to hire a 3rd-party developer. We do not want our clients to be stuck with us if they choose to move on. Thus, the PPS' programming languages and server requirements need to be common and much-used.
2. Project stakeholders
This project knows 2 kinds of stakeholders:
* us ourselves;
* our clients.
We benefit from the project, as it makes it easier to maintain our websites, and easier to build new sites for others.
We also decide on budget, functionality, and deadlines. We report not only to ourselves, but also to the users and developers who read our reports. We will be judged by our clients, our peers, and ourselves.
Our clients will be testing the PPS and its documentation. We will let 3rd parties perform penetration tests, speed tests, and cross-platform tests. We will have peers and random folk test the usability of the resulting websites. The PPS users will be trained by us and our documentation.
An additional 3rd party is the web host. Hosts needs to provide servers that can deal with the chosen programming language, and allow multiple system admins to work on the system, and allow multiple content authors to access and change the contents.
3. My place in the project process
I perform most functions myself, apart from several that specifically should be performed by 3rd parties.
As a result, I bear all responsibility, but I can also set my own budget and time.
I deem all efforts to get this PPS running as a loss, offset by me learning from it, and potentially future returns on investment when using it for clients.
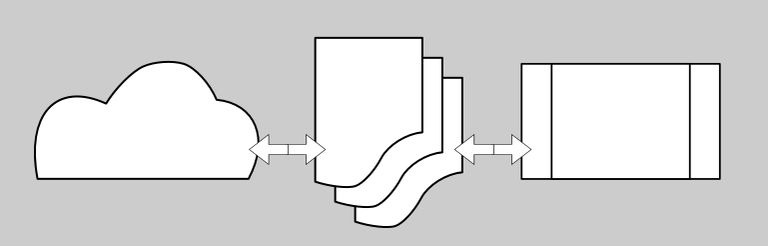
4. A rough draught of the problem domain

Ease of use focuses on the page author and publisher: they need to write content on most kinds of devices, with a minimum learning curve. Ease of use also focuses on system admins: they need an easy method for allowing or denying access to parts of the web site.
Ease of maintenance focuses on the the template and style developers: the software needs to use existing and much-used programming and mark-up languages, and allow developers to use whatever IDE they prefer - including the simplest of text editors.
Ease of translations focuses on the page authors: the PPS must be able to show its pages in multiple languages (if available), and the template must choose which alternative to show based on the visitor's preferences as set in their web browser.
Ease of integration focuses on the template developers: the software needs to provide simple mechanisms for extending its functionality with customised parts by either the developers or 3rd parties (like Google Analytics, MailChimp, Disqus, JQuery, social sharing button providers, etc.)
Ease of implementation focuses on the installation process: the resulting website and its required parts need to be moved to a host's server using copy/paste. The host should not be required to install anything it wouldn't install for other customers or requires additional payment.
The PPS page-generating template needs to be extensible from the start. We foresee many web pages which require something extra, that should not be part of the default template. Extensibility includes custom HTML, CSS, and Javascript. The template needs to check for known extensions and include them.
There needs to be documentation for users, admins, and implementors. It needs to contain samples of integrations and implementations.
There needs to be a downloadable package, containing a default folder hierarchy and a minimal web-site framework with CSS. A default installation should contain many standard elements of a website.
5. Outline of the solution scope

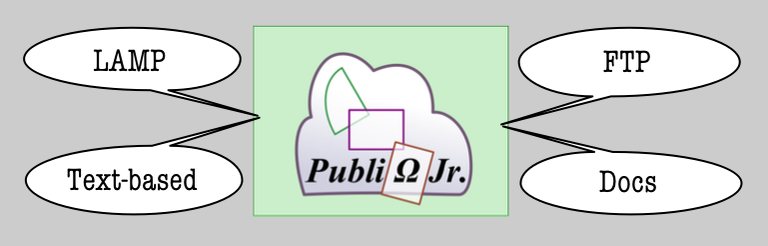
The PPS will use the LAMP stack: programmed in PHP and hosted on a Linux or Unix server. The web server application may be Apache, but we prefer NginX.
Additional website speed should be gained by using a CDN like Cloudflare: no special server-side caching mechanisms should be necessary.
The project process will be an agile one, based on the Extreme Programming paradigm: we build one room and show that it works, then we'll build the rest of the house, room by room, and go back to previous rooms for improvements as we go along.
Publishing content should be as easy as copying and pasting files from the local computer to the host server using FTP. That means the initial publication interface is an FTP application of the publisher's choice. Advantage of this should be clear: web sites can be edited from any internet-connected device that has an FTP application and a text editor. No other installations needed.
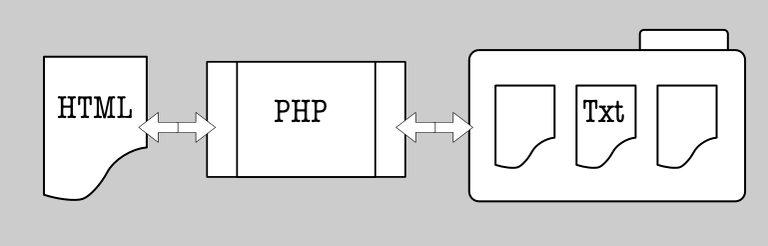
Therefore, the data for the web pages will be stored as text files on the host server. No database is employed (avoiding a whole lot of security problems). The page-generating templates will change their output based on the existence and content of expected text files.
The text files will be stored in UTF-8 with Linux-type line-endings. They will be identified by semantically significant names (like 'description', 'body', 'links', etc.)
Each web page will be its own folder on the server's file system. Any folder can be a web page. Whether it is, depends on its contents. This allows system admins to assign content provider access per folder. Most LAMP hosts allow multiple users per hosting account.

The page folder's name on the file system will be the web page's address. (This limits the web page name to standard ASCII.)
Images and other media for a web page can be stored in its own media folder inside the web page folder. That media folder could be called 'm' for media, or 'i' for images.
The content author is expected to supply media (images, video, audio) to fit the desired web page appearance. The PPS will not supply any special functionality to adjust media files out of the box - such functionality may be added customary by value-adding developers.
The PPS will employ page-generating templates programmed in PHP. A template will pick up the known text files from a page folder and use them to generate a web page. Initially, the web pages will be written using HTML4.01. A template will show only those pages that are available as direct children of its parent folder. This means that sub folders will need subsequent templates.
The web site's home page will reside in a page folder named 'index'. The page-generating template will know that. It will take a query parameter 'id' to designate which page to show. If that 'id' parameter is omitted, the index (home) page is shown. (Make sure to instruct Google Analytics about the 'id' parameter: it changes and identifies page content.)
The PPS will not supply a menu system or a hyperlink manager. It will not provide versioning. It will not provide a system for future publications. It will provide a system to list hyperlinks on a web page for further reading. This list will be maintained manually. It will provide a mechanism to test web pages before they are available publicly.
The link redirection system (for changing web addresses) should use the pre-existing redirect directives possible in .htaccess files. The chosen host should allow the use of this or similar.
A multi-language option will be available. The page-generating template will serve that language alternative of the content that best fits the visitor's language preferences set in their web browser. Language alternatives will be stored in their own folders inside the page folder. Each language folder is labeled with the indicator of its containing language (eg. 'en', 'en-EN', 'en-UK', 'nl-NL', 'nl-SA', etc.)
The PPS will allow for a DRY approach to programming. (DRY: Don't Repeat Yourself.) Basically: parts of the web pages that are used more than once can be lifted out of the generating template, and stored and maintained in a separate place. This benefits the ease of maintenance.
To allow the content editor some level of styling their own text, a BBCode parser will be employed. BBCode is a much-used, easy-to-learn mark-up. BBCode parsers are fast and may in the future become part of the PHP language. (Update, Nov. 2014: it is.) The BBCode will be available only in selected parts of the web page, like the body article text.
Page extensions should be provided by an experienced web developer. Extensions can be added as HTML, CSS, and Javascript, in any combination. These extensions shall be added to a page folder in appropriately named text files: xtend.htmls, xtend.css, and xtend.js. The template will know to scan for the existence of these files and include them in the page if present.
Documentation will be provided to instruct system admins and content editors alike, on how to use the PPS. This documentation will be available publicly and provide several levels of intricacy. The documentation will be published using the same PPS, and serve as a proof of concept.
6. Elements of the default page-generating template
6.1 A parent-path showing the visitor where they are, shown top left;
6.2 A search box leading to a search results page, shown top right;
6.3 A page title image, underneath 6.1 and 6.2;
6.4 A page title, as the HTML Title Element and shown as H1 underneath or overlaying 6.3;
6.5 A page description, as an HTML Description Meta;
6.6 A page intro, shown in bold underneath 6.4 and above 6.7;
6.7 A body text, styled;
6.8 Extensible template parts for custom HTML, CSS, and Javascript;
6.9 A list of related hyperlinks, shown underneath 6.8;
6.10 Copyright notice and last-modified date, shown underneath 6.9;
6.11 A button bar for social sharing;
6.12 A page comment system, shown underneath 6.11;
6.13 A list of site-wide links to a privacy policy, a disclaimer, and other legal notices, shown at the bottom.
The resulting HTML web page should be developed in a mobile-first manner, and provide a usable environment in most web-enabled devices on the market at the time of release.
There will be a default screen CSS and a print CSS. Image widths need to be capped to 99% of the parent element's width, to prevent going out of bounds. The print style should omit elements 6.2, 6.11, 6.12, 6.13. The print style should add the web addresses to HTML Anchor Elements.
7. User-editable elements
6.3, via a text file named 'titleimage', which should contain a hyperlink in this format:
"title" <protocol://web.address>
6.4, via a text file named 'title';
6.5, via a text file named 'description';
6.6, via a text file named 'intro';
6.7, via a text file named 'body', which may contain BBCode;
6.8, via a text file named 'links', which should contain line-break-separated hyperlinks in this format:
"title" <protocol://web.address>
If the body does not exist, the template should generate a 404.
If the titleimage, intro or links do not exist, the template should omit their presence.
If the title or description do not exist, the template should provide a default text.
The page extension files should be developed by an experienced web developer. Since the extension files are saved inside the page folder, the content editor and the web developer need to be aware of each other's work and respect it.
8. Possible future elements
8.1 A top menu bar, shown above 6.3;
8.2 Options to avoid showing elements like 6.11 and 6.12;
8.3 Default links 6.9;
8.4 Special rich content blocks for sharing on social media;
9. Default web pages provided in the download package
9.1 A home page named 'index';
9.2 A search results page named 'searchresults', with a sample implementation of Google CSE;
9.3 A disclaimer page, named 'disclaimer';
9.4 A news room page, named 'newsroom';
9.5 A privacy policy page, named 'privacy';
9.6 A site map page, named 'sitemap'.

Need problem solving?
Talk to me. Let's meet for coffee or over lunch. Mail me at “omegajunior at protonmail dot com”.