Unfortunate CSS decisions forcing visitors to put in more effort to achieve simple tasks.
When designing your website, multiple screen sizes must be considered. Media query allows us to adjust layout in CSS. ETS.org tries and fails.
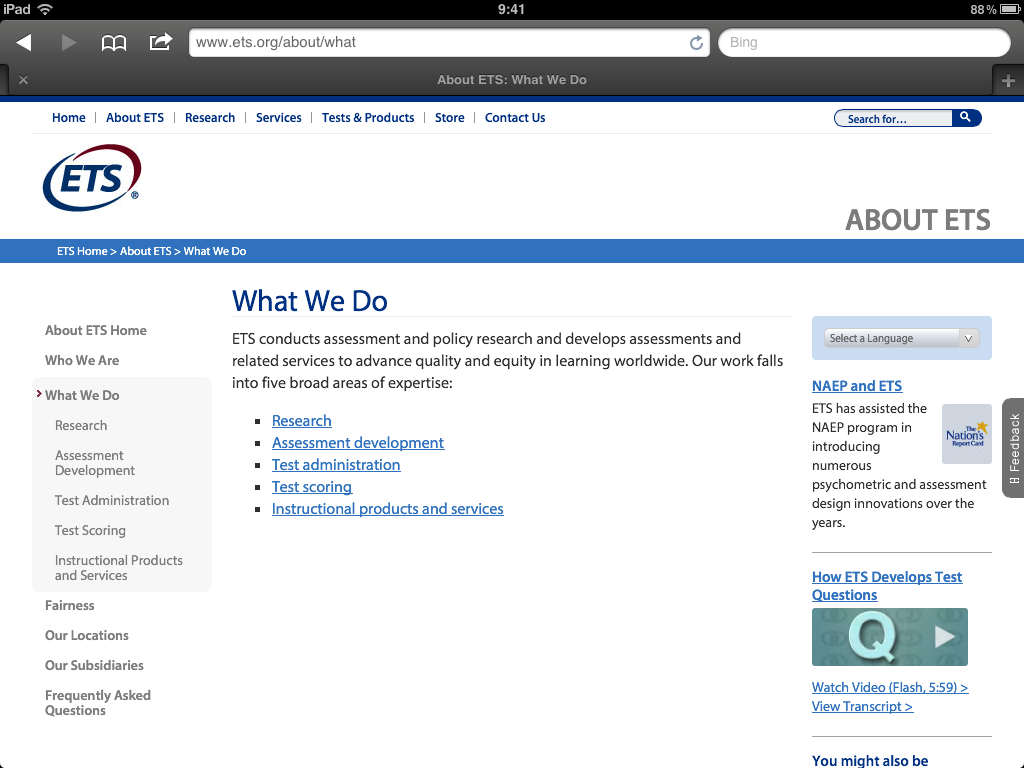
Screen shot of ETS.org’s “About” at 1024px wide

This seems nice enough. Now check this:
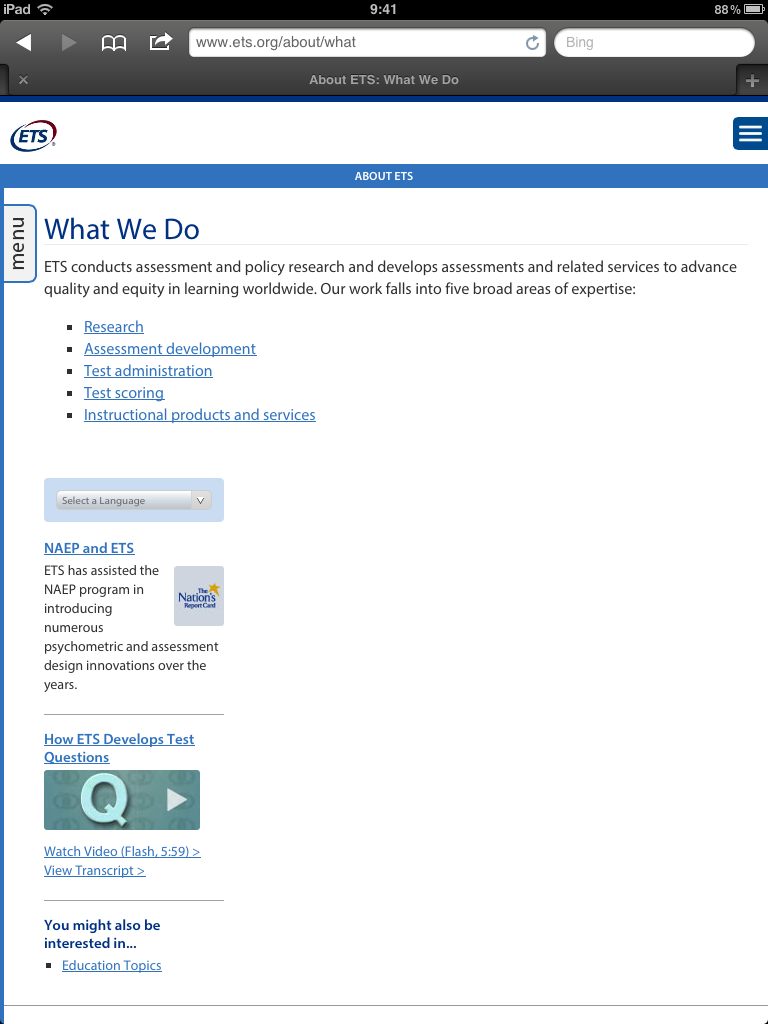
Screen shot of ETS.org’s “About” at 768px wide

The difference between the 2 layouts is caused by Media Queries. They are part of CSS (Cascading Style Sheets), and an important tool for web UI developers to cater a web page’s layout to various screen sizes.
Why is the 2nd layout a failure?
Because it is designed for a much narrower viewport than 786px wide. This might fit well on a screen size of 320px or 360px, common widths for smartphones.It looks awefully out of place when viewed on an iPad rotated in portrait mode:
* The Contact Us link in the service menu seems missing, causing visitors to search for a collapsed menu, increasing their effort to contact ETS.
* The menu collapsed while there is plenty of room to show it, causing visitors to increase their efforts to navigate through the site;
* The main text seems too restricted in width, forced to use less than half the screen’s width.
What could ETS do to fix this?
Test the media query cut-offs at multiple screen sizes. Adjusting the web page’s “viewport” meta property to specific px widths allows us to do so manually; viewport resizing tools are available for free online.They have done this almost correctly on their home page, so we see no reason for the “About” page to suffer a cut-off failure. We assume it an easily-fixed oversight.
FailureNote Category Unknown
We have yet to set up a category for this kind of web design mistake. If you have a good idea for a name, please let us know?Worried about your own website?
Describe your problem to “failurenotes at protonmail dot com”, to discuss how we can solve your website‘s issues.