Het doel van het spel is om de rode bal in de gouden kubus te krijgen.

Speel nu, het is gratis!
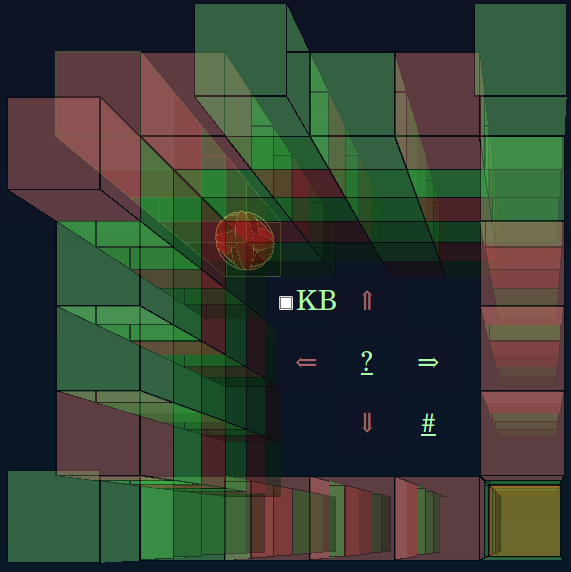
Als je de doolhof ziet, kijk je van boven, alsof je eroverheen hangt, omlaag in een vierkante tube. Je ziet 20 holle balken die samen de 4 muren vormen. Elke balk telt 6 kubussen. Sommige daarvan zijn groen, andere rood, en eentje is goud. Dat is je doel.

De doolhof kent ook een rode bal. Elk doolhof start met de rode bal in de onderhoek linksboven. Je moet de bal van de ene naar de andere kubus leiden, tot hij in de gouden kubus zit. De bal kan op 2 manieren worden verplaatst:
1. Om horizontaal of verticaal te bewegen gebruik je ofwel de pijlen in het midden van het doolhof, ofwel de cursortoetsen op je toetsenbord (nadat je het vakje naast "KB" hebt aangevinkt). De pijlen worden beschikbaar als de bal die richting op mag, voor hints tijdens je tocht. Rode kubussen mag je niet door. Je kunt wel de groene kubussen in (en meestal ook weer uit), maar welke van de 6 muren open is, moet je zelf uitvinden. De balk waar de bal in staat heeft een gele accentrand zodat je hem beter kunt zien.
2. Trek de balken omhoog om de bal omhoog en omlaag te laten gaan. Zo open je extra doorgangen. Het is de reden waarom dit spel "Balk Trek" heet. Je trekt een balk op door hem aan te raken. (Het is soms lastig om de juiste balk op te trekken.) De balk waar de bal in staat kun je ook omhoog en omlaag doen door de pagina-omhoog- en pagina-omlaag-toetsen op je toetsenbord te gebruiken (nadat je het vakje naast "KB" hebt aangevinkt). De balk gaat maar 1 kubus omhoog. Raak hem opnieuw aan, en hij valt terug omlaag.
Elke balbeweging (elke stap) wordt geteld. Zodra je de bal in de gouden kubus hebt, wordt jouw aantal stappen vergeleken met de kortste route door de doolhof. Jouw score vind je in het midden van de doolhof. Als je laag scoort, kun je het opnieuw proberen, door op de scoretekst klikken om het spel te herstarten.
Bouw je eigen doolhof!
Vanaf 12 september 2012 hebben wij een doolhofmaker beschikbaar gesteld. Bouw je eigen uitdaging en stuur hem op naar code@omegajunior.net.
Technische Details
De 3D-effecten en verplaats-animaties zijn het resultaat van CSS3-transformaties (rotaties en translaties), en transities. Op het moment dat we dit schrijven bieden zowel Webkitgebaseerde webbrowsers (zoals Apple Safari en Google Chrome) als de laatste versies van Firefox (18 en hoger) ondersteuning voor deze effecten. Wij hebben het zo geschreven dat de andere browsers het spel meteen kunnen uitvoeren zodra zij dezelfde technieken implementeren.
Nee, de 3D-effecten zijn geen namaak 2D-rendering van een 3-dimensionele-omgeving. Nou ja, als jouw beeldscherm plat is zal de uiteindelijke weergave wel plat zijn. Maar in zowel de CSS als de Javascriptprogrammering is de omgeving driedimensionaal. De berekeningen van coordinaten worden dus uitgevoerd met 3 componenten: een x voor horizontaal, y voor verticaal, en z voor achter en voor. Het spel zelf "denkt" dus in drie dimensies. De berekeningen die nodig zijn om dit weer te geven op het scherm worden uitgevoerd door de browser, achter de schermen, en zijn voor ons niet zichtbaar. (Hoewel Webkit open-source is en we er waarschijnlijk een kijkje kunnen nemen.)
Een behoorlijke dosis javascript is toegevoegd om de doolhof op te bouwen en het spel te besturen. Het doolhof zelf is opgezet als een array van bitpatronen en opgeslagen als JSON, wat toekomstige uitbreidingen en vervangingen makkelijk maakt. Hoewel deze versie van het spel 2 conceptbewijzen kent, was er veel meer javascript nodig omdat de balken hier voor het eerst omhoog getrokken kunnen worden. Om het doolhof snel te laten genereren gebruiken we het in de browser ingebouwde arraybegrip, vastgelegd in Ecmascript 5. (Enkele koppige browsermakers moeten dit nog toevoegen.)
De afmeting van het doolhof is gekozen om goed te passen op een iPad. Dat was het primaire toestel voor de ontwikkeling en test van het spel. Wijzelf vonden de afmeting ook groot genoeg voor desktopcomputers met grotere schermen. (Daarnaast laten de meeste browsers je wel inzoomen.)
Ook de rode bal is een 3D-object. Het is geen sprite, geen afbeelding, geen plug-in: net als de doolhof bestaat hij uit gedraaide en getransleerde vlakken. Dat deze vlakken een bal vormen komt door de toepassing van de CSS3 border-radius-eigenschap.
Need problem solving?
Talk to me. Let's meet for coffee or over lunch. Mail me at “omegajunior at protonmail dot com”.